Az ábrán egy olyan vonalat látunk, aminek két végpontja A(1,0) és B(4,5) koordinátánál van. Előbb x és utána y tengely paraméterét adjuk meg. Ez paranccsal így néz ki:
Az ábrán egy olyan vonalat látunk, aminek két végpontja A(1,0) és B(4,5) koordinátánál van. Előbb x és utána y tengely paraméterét adjuk meg. Ez paranccsal így néz ki:
line(1,0,4,5);
Rajzolj egy vonalat ( az x=1 és y=0 koordinátától) (az x=4 és Y=5 koordinátáig).
A matematikában megszokott rendszerhez képest a számítógépen a bal felső pont az origo:

Egyszerű formák
primitívek: pont, vonal, téglalap, ovális:

A koordinátáit és a méretét pixelben határozzuk meg.
point()
Egy pont kirajzolásával kezdjünk, ami az x=4 és y=5 ponton helyezkedik el:

line()
A vonal kirajzolása sem annyira bonyolult mivel két végpontjának koordinátáját kell meghatározni:

rect()
Téglalap kirajzolása egy kicsit bonyolultabb, mivel kezdőpontjának koordinátáján túl meg kell adni a szélességét is és a magasságát is, pixelben:
 A másik módja hogy a középpontját defíniáljuk először és csak utána a szélességét és a magasságát:
A másik módja hogy a középpontját defíniáljuk először és csak utána a szélességét és a magasságát:
 Harmadik módja a téglalap kirajzolásának hogy a kezdőpont és a végpont koordinátájit adjuk meg, azaz az átellenes sarkokat:
Harmadik módja a téglalap kirajzolásának hogy a kezdőpont és a végpont koordinátájit adjuk meg, azaz az átellenes sarkokat:

ellipse()
Ovális rajzolásánál ugyanígy különböző módokat használhatunk (center, corner). Kör rajzolására nincs külön parancs, ezért olyan oválisként kell meghatározni aminek a szélessége és a magassága megegyezik.



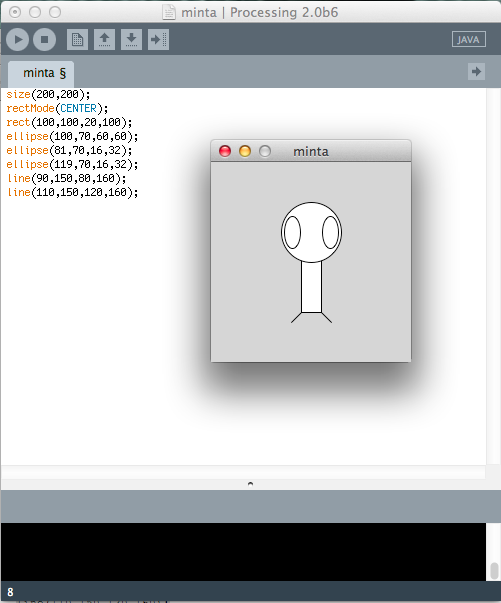
PÉLDA:

forrás: