Szürkeárnyalat
A színeket 0-255 közötti számokkal határozzuk meg, ennek oka hogy memóriában tároljuk az adatot, bináris számrendszerben (0 és 1), így 24 biten 256 lehetőséget tudunk tárolni, de a 0-t is használjuk értékként így a maximum érték 255 lehet csak. Szürke árnyalat esetén ez így néz ki (ezt 8 biten tároljuk, az RGB értékeket 3x 8 biten):

Bármilyen formának adhatunk színt, stroke()-kal a körvonal színét, fill()-lel a kitöltő színt határozhatjuk meg. Illetve noStroke() és noFill() meghívásával tehetjük ezeket átlátszóvá és nem pedig 0 megadásával, mivel az a fekete szín!
A Processing a kódot sorrendben olvassa és fordítja!
PÉLDA:

RGB színek
A monitor a szubsztraktív, azaz a kivonó színkeverés elvén működik, amikor a fehér hullámhosszából vonjuk ki a több szín hullámhoszzát és így kapjuk meg az eredményt.
(bővebben: http://hu.wikipedia.org/wiki/Szubtrakt%C3%ADv_sz%C3%ADnkever%C3%A9s )
RGB a rövidítése ami a red, green, blue színeket jelenti (vörös, zöld, kék):

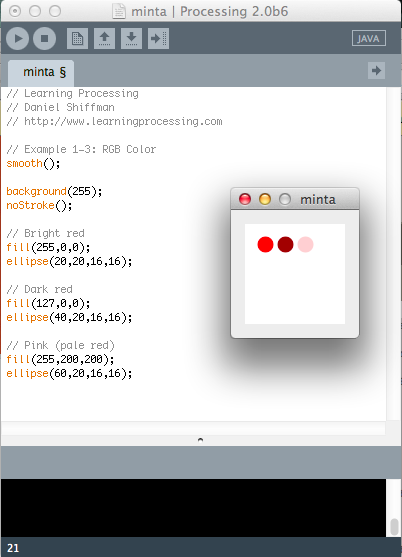
Most nézzük ezt meg a gyakorlatban! A következő példában kirajzolunk 3 kört, különböző színkitöltésekkel, a fill() függvény 3 paramétere sorrendben az RGB értékeket takarja:

A Processingben van egy beépített segédeszköz hogy megtudd a színednek mik az RGB paraméterei. Ezt Colos Selector-nak nevezik és a Tools menüből tudod elővenni. A jobb felső sarokban látod az általad kattintással kiválasztott színt és alatta az értékeket: H=hue S=saturation B=brightness R=red G=green B=blue és végül a hexadecimális színkódját.

Színek átlátszósága
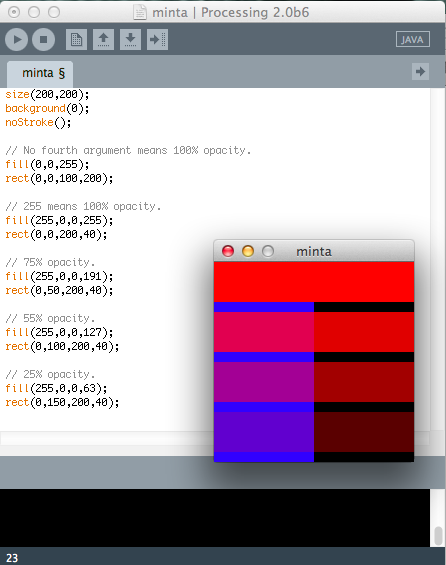
Az RGB értékeken túl opcionálisan megadható egy negyedik paraméter is ami az átlátszóságot, azaz az alfa csatornát szabályozza. A pixelek valójában nem átlátszóak, csak a program úgy keveri össze az értékeket hogy az átlátszóság illúzióját keltik. Ennek értékét is 0-255 között adjuk meg, 0=0% és 255=100% átlátszóságot jelent.
PÉLDA:

Egyéb színmegadó paraméterek
A colorMode() függvény segítségével beállíthatunk egyéb kezdő és vege értékeket amiben a színeket skálázni akarjuk, pl. ha 0-100 között akarjuk meghatározni őket akkor a következőt kell beírnunk a kódba:
colorMode(RGB,100);
De akár mindhárom színnek különböző skálátási tartományt adhatunk meg, pl R 0-100, G 0-500, B 0-10 és alfa 0-255 között legyen:
colorMode(RGB,100,500,10,255);
Végül, nem csak RGB-ben tudjuk defínálni a színünket hanem HSB-ben is hue-színárnyalat 0-360 fokban határozzuk meg, saturation- telítettség 0-100 közötti érték lehet, brightness-fényesség 0-100 közötti érték lehet alapból, de ezeket is át tudod állítani a colorMode() paranccsal.

forrás: