A Processing egy olyan opensource szoftver, amivel képeket, animációkat, interakciókat hozhatunk létre. A processingben írt kódot sketch-nek nevezzük. C és java szerű felépítéssel rendelkezik. Flexibilis. Soros porton is lehet kommunikálni vele. Néhány beépített library-vel is redelkezik, de telepíthetünk is bele.
Szoftver telepítése: http://processing.org/download/ Erről a linkről letölthető és kicsomagolás után egyből futtatható (win, mac, linux).
A processing fejlesztőkörnyezetének szerkezete:

ELSŐ SKETCH
A sketchek kiterjesztése .pde (=Processing Development Environment). Indítsd el a Processinget, egy ablak jelenik meg. A felső részén egy eszközpaletta látható, alatta egy szöveg szerkesztő rész ahova a kdot írhatod, alatta az Üzenet területe, és legalul a parancsértelmező rész.

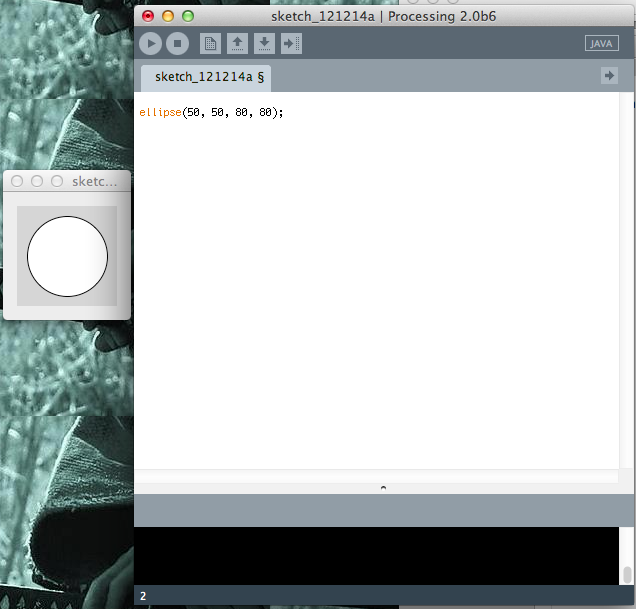
Gépeld be a következő kódot:
ellipse(50, 50, 80, 80);
Ez a sor ezt jelenti: Rajzolj egy olyan ellipszist aminek a középpontja 50 pixelre balra és 50 pixelre lefelé helyezkedik el a saroktól (a sarok a 0 0 koordináta, tehát x=50 és y=50) és a szélesége és a magassága is 80 pixel. Most nyomd meg a futtatás gombot:
futtatás

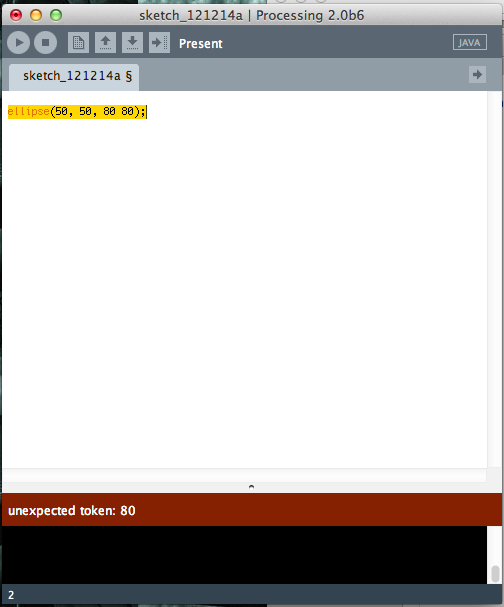
Ha nem írtad el a kódot megjelenik egy kör a kijelző ablakban (1. kép), ha elrontottad akkor hibaüzenetet kapsz az Üzenet területen (2.kép):


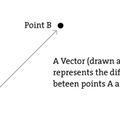
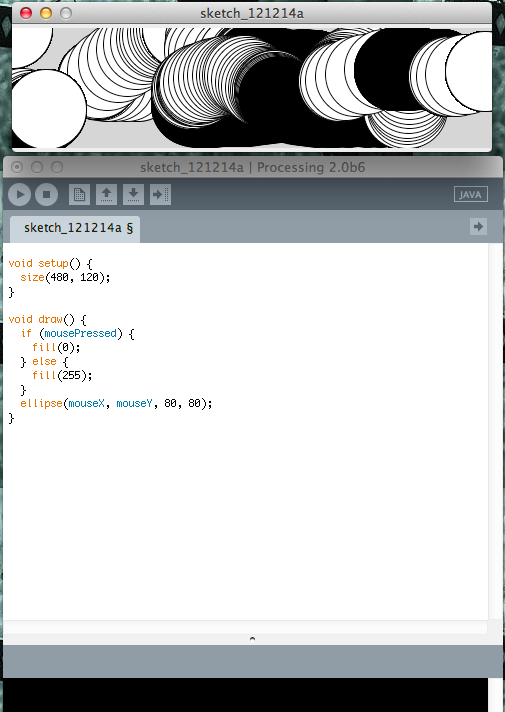
Következő lépésben rajzoljuk ki ezt az ábrát:

Ehhez létre kell hoznunk egy 480 pixel széles és 120 pixel magas ablakot és az egér mozgás x,y koordinátájára kirajzolni köröket. Ha lenomjuk az egér gombot a kör színe legyen fekete. Ennek a kódja így néz ki, futtasd a kódot:
void setup() { size(480, 120); } void draw() { if (mousePressed) { fill(0); } else { fill(255); } ellipse(mouseX, mouseY, 80, 80); }

ESZKÖZPALETTA ÉS MENÜRENDSZER:
stop
A futtatást a stop gombbal állíthatjuk meg (ha megnyomod eltűnik a kijelző ablak).
 Sketch menü: A Run (futtatás) és a Stop (megállítás) melett láthatsz egy Present (bemutatás, prezentáció) gombot, ha ezt nyomod meg akkor a kijelző ablakod fullsreen-en fut és a fejlesztő körneyezet ablakot (és egyebeket) nem láthatod, bal alsó sarokban lévő stop gommbal tudsz kilépni ilyenkor.
Sketch menü: A Run (futtatás) és a Stop (megállítás) melett láthatsz egy Present (bemutatás, prezentáció) gombot, ha ezt nyomod meg akkor a kijelző ablakod fullsreen-en fut és a fejlesztő körneyezet ablakot (és egyebeket) nem láthatod, bal alsó sarokban lévő stop gommbal tudsz kilépni ilyenkor.

mentés
A sketchbook nevű mappába menti alapértelmezettként a kódot, és innen is nyitja meg. Többször ment és célszerű különböző verziókat különböző néven menteni így bármikor vissza tudsz térni korábbi, még működö részekhez.

megnyitás

új sketch létrehozása

megosztás
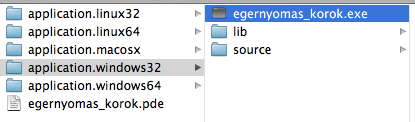
Ebben az esetben azt jelenti hogy mindhárom plattformra ki tudsz exportálni egy önmagában futtatható alkalmazást, az Export application gombbal:


A sketchbook mappán belül a sketched mappájába teszi a fájlokat:

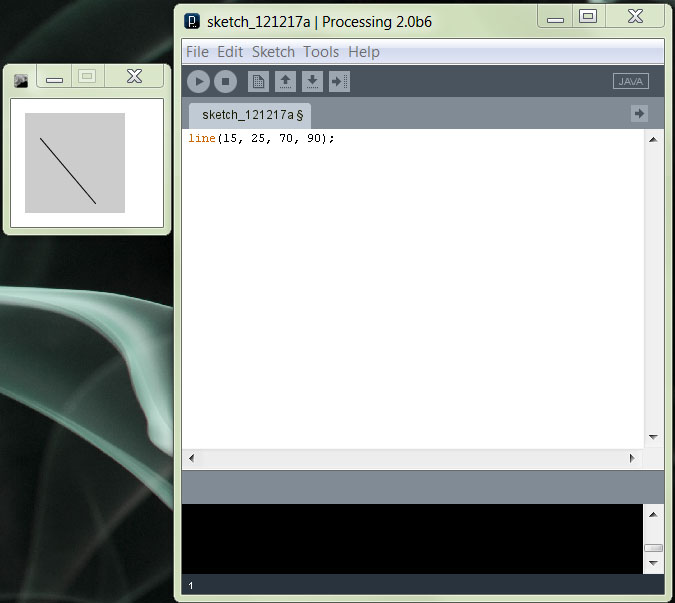
HELLO WORLD!
line(15, 25, 70, 90);Ha futtatodakódot egy kisablakbanegy szürke négyzet jelenik meg, rajta egy fekete vonal, aminek végpontjainak koordinátái 15,25 és 70,90 a kettőt kötöttük össze. A 0,0 (x,y) a bal felső sarok.

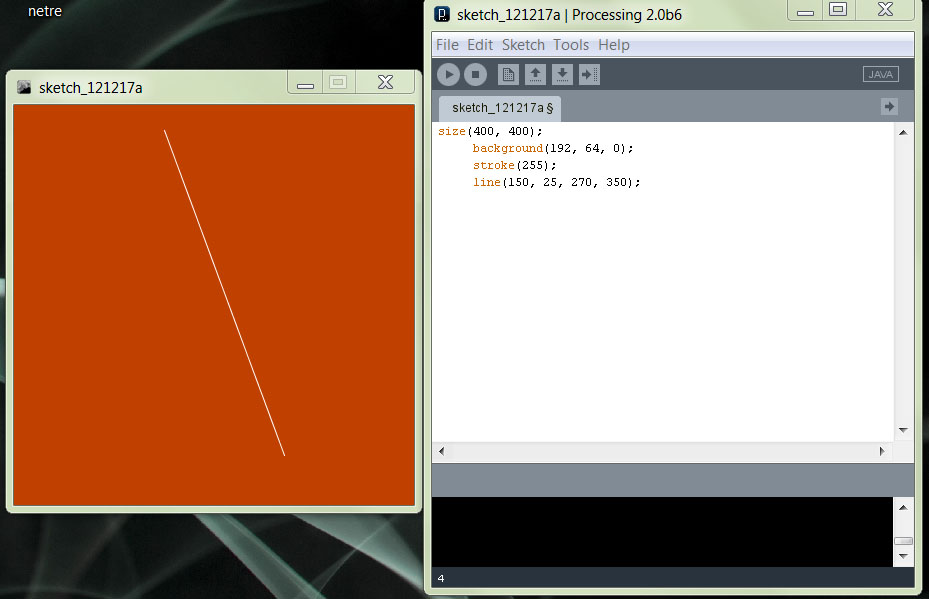
size(400, 400); background(192, 64, 0); stroke(255); line(150, 25, 270, 350);

stroke(255); // körvonal fehér
stroke(255, 255, 255); // ez ugyanaz mint az első sor
stroke(255, 128, 0); // világos narancssárga (red 255, green 128, blue 0)
stroke(#FF8000); // világos narancssárga web-színként megadva
stroke(255, 128, 0, 128); // világos narancssárga 50% átlátszósággal
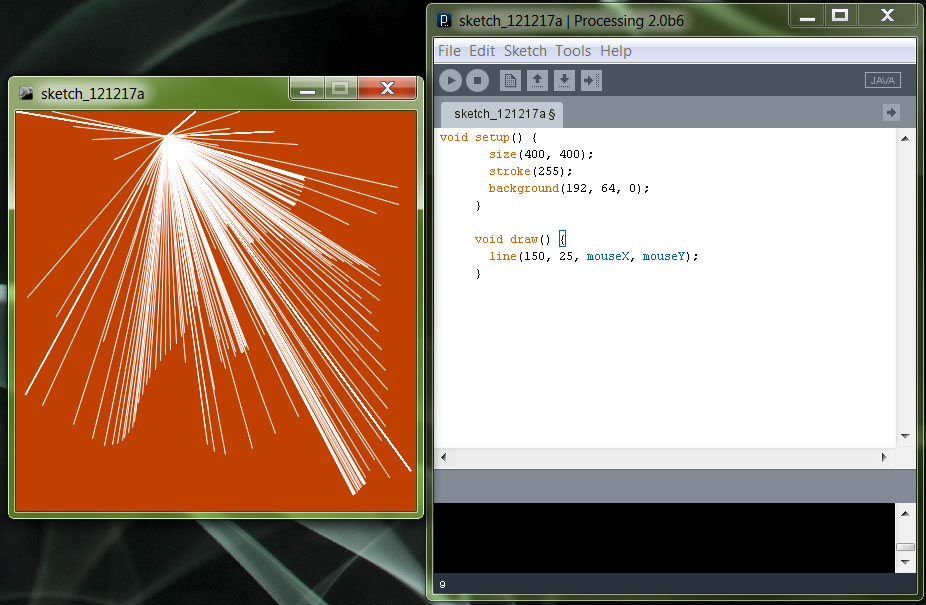
HELLO EGÉR
void setup() {
size(400, 400);
stroke(255);
background(192, 64, 0);
}
void draw() {
line(150, 25, mouseX, mouseY);
}

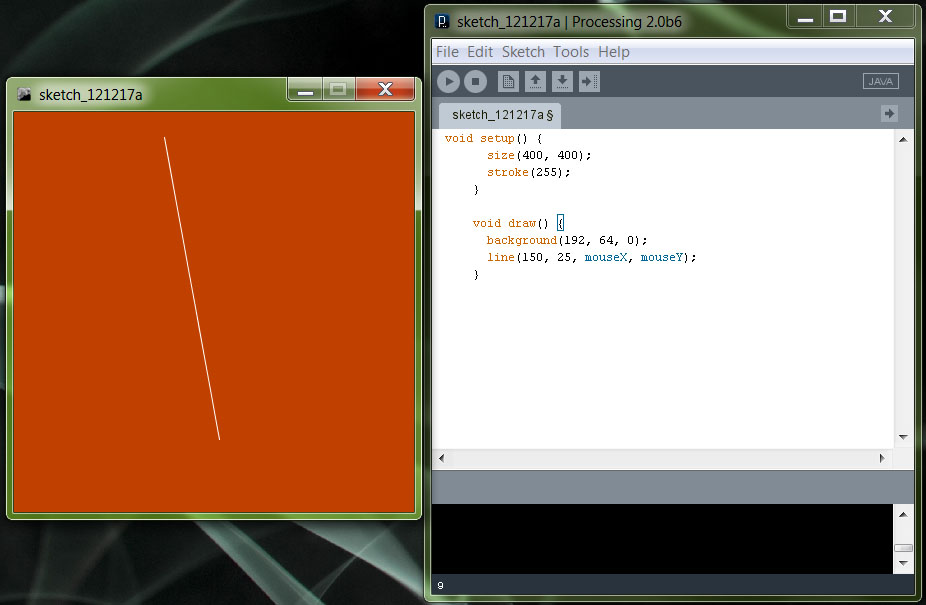
void setup() {
size(400, 400);
stroke(255);
}
void draw() {
background(192, 64, 0);
line(150, 25, mouseX, mouseY);
}

void setup() {
size(400, 400);
stroke(255);
}
void draw() {
line(150, 25, mouseX, mouseY);
}
void mousePressed() {
background(192, 64, 0);
}
példák és referencia

http://processing.org/learning/gettingstarted/
http://processing.org/learning/overview/