A kijelző ablak méretét pixelben határozzuk meg, de ha fontos hogy mindig a képernyő méretéhez igazodjon akkor használjuk a width és high paramétereket. Ugyanúgy ha pl. egy objektet a kijelző ablak közepére akarunk tenni akkor is ezeket írjuk be. Példák:
size(400, 400);
// Rossz példa, ha változik a size akkor is 200x 200y
// koordinátánál kezdődik a kör
ellipse(200, 200, 50, 50);
// Jó példa, ha változik a size akkor is középre kerül
// a kirajzolt kör
ellipse(width/2, height/2, 50, 50);
Render
Már volt szó arról hogyan lehet képet exportálni, de a Processing több render típust implementál magába. Eddig csak szélessége és magasságot adtunk meg a size függvényben, de egy további paraméterrel megadhatjuk hogyan renderelje ki a grafikát.
Már volt szó arról hogy ha nagy felbontású 2d vektor grafikát akarunk akkor pdf kiterjesztésbe exportáljunk. A pixelekkel való munka lassú. Hogy ezt elkerüljük, minden render opciónak egyedi szerepe van:
size(400, 400, P2D);
P2D render: OpenGL-t✷ használ így gyorsabban renderel ki két-dimenziós vektor grafikákat. Mivel a Processing legegyszerűbb grafikus API-ját✷✷ és a Processing fejlesztőkörnyezetét használja, ezért könnyen ki lehet exportálni.
✷Open Graphics Library, nyílt grafikus könyvtár. Az amerikai Silicon Graphics cég által kifejlesztett szabvány.
✷✷API = alkalmazásprogramozási felület vagy alkalmazásprogramozási interfész
(
size(400, 400, P3D);
P3D render: szintén OpenGL-t használ a gyorsabb rendereléshez. Két és három dimenziós tárgyakat tud kirajzolni, valamint világítást és textúrát.
size(400, 400, PDF, "output.pdf");
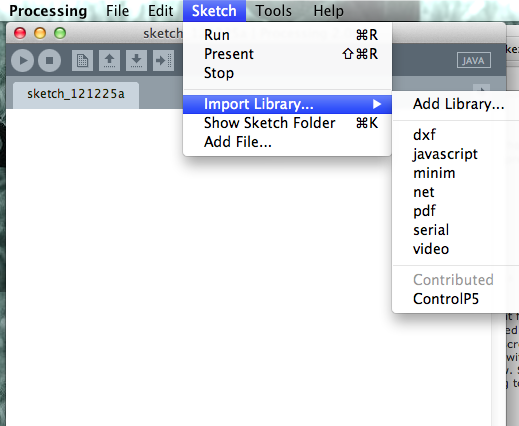
Minden geometrikus formát egy fájlba rendrel ki a képernyő helyett. Ha ezt akarod használni akkor be kell importálni a Sketch / Import Library / PDF nevű könyvtárat!

forrás:
http://processing.org/learning/overview/